- Expertise and Experience
- Tailored Solutions
- Proven Track Record
- Timely Delivery
- Continuous Support and Maintenance
- Cost-Effective Solutions
- Dedicated Customer Service
Why choose us for Hiring HTML/CSS Developers?


HTML and CSS are fundamental technologies for building web pages and user interfaces. Here are some key areas of expertise you can expect from HTML/CSS developers:
Projects Launched
Years of Experience
Skilled Professionals
Days of Free Support
HTML and CSS for your business is essential for building and designing effective and visually appealing websites. Here are some reasons why you might consider using HTML and CSS:
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are standard technologies for web development. They are supported by all modern web browsers and are compatible with various platforms and devices. By using HTML and CSS, you ensure your website is accessible to a wide range of users.
HTML is responsible for structuring the content of a web page, while CSS handles the presentation and styling. This separation of concerns allows for clean and maintainable code, making it easier to update the design or structure of your website without affecting the underlying content.
HTML and CSS are designed to work across different web browsers, ensuring consistent rendering and functionality. By following web standards and best practices, you can create websites that provide a consistent experience to users, regardless of the browser they use.
Magento is 100% user-friendly, meaning your store is responsive on any device, be it tablets, mobiles, or laptops.HTML and CSS enable the creation of responsive websites that adapt to different screen sizes and devices. With CSS media queries and flexible layouts, you can design websites that are optimized for desktops, tablets, and mobile devices, providing a seamless user experience across all platforms.
HTML provides semantic markup, allowing search engines to understand and index your website's content more effectively. By using proper headings, semantic tags, and descriptive attributes, you can improve your website's visibility in search engine rankings.
CSS offers extensive control over the visual appearance of your website. With CSS, you can customize colors, typography, layout, and other visual elements to align with your brand identity. This flexibility allows you to create a unique and memorable online presence for your business.

We immerse ourselves in projects and clients' requirements. Being a team of problem solvers, we involve our expertise from the ideation stage, clearly understanding what the client wants and what gap he is trying to fill through this IT and digital development.

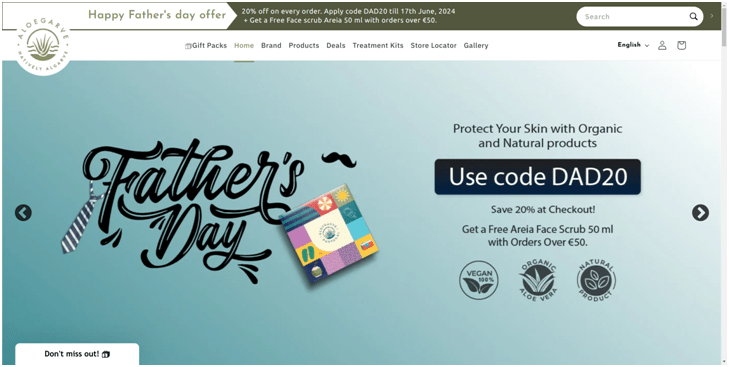
Aloegarve always work to show the utmost respect for nature and only use the finest natural and organic components, including aloe vera. This works in conjunction with cutting-edge extraction techniques and conventional wisdom, which together maximize the plant's special advantages.
VIEW CASE STUDY
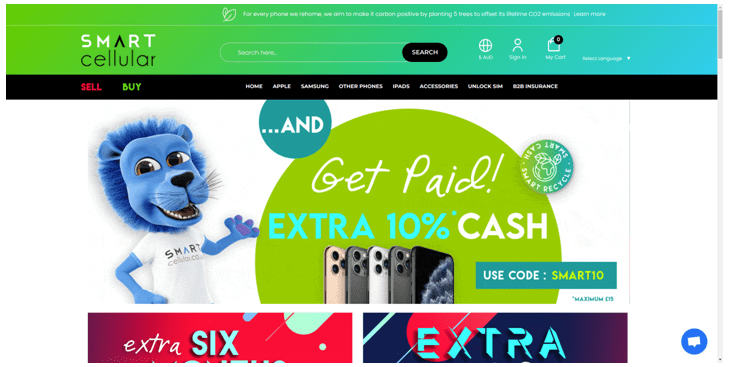
SmartCellular.co.uk is the quick and easy way to order at ease with just a click of a button. If you are looking to upgrade your mobile phone, or buy it as a gift for someone, we have the product for you. We like to make sure you’re getting the best value for money.
VIEW CASE STUDY
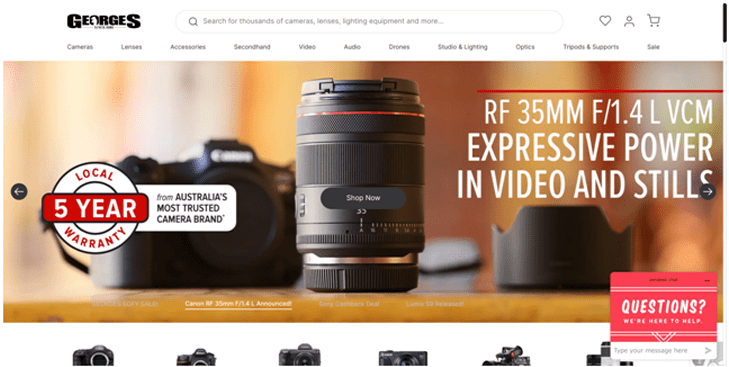
Georges boasts an impressive range of internationally recognised brands and holds pro accounts for Canon, Sony, Nikon and Fuji-film to name a few. Georges caters to photographers and videographers of all levels of expertise for all your photographic and video needs.
VIEW CASE STUDY
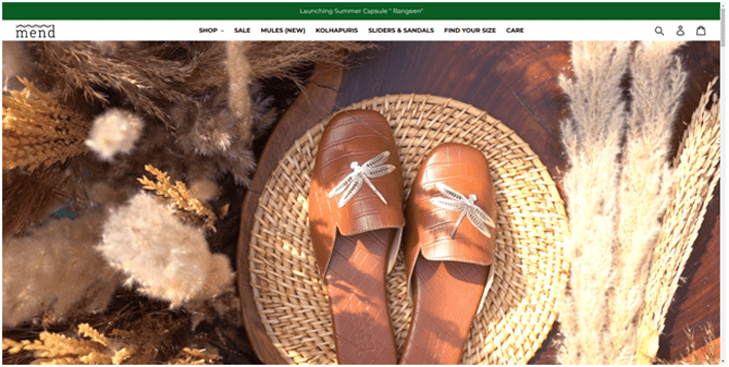
GMend was born to create comfortable, functional and cruelty free footwear with a blend of Indian sensibilities.The idea behind Mend is to create designs that last as an alternative to seasonal fast fashion - a truly less-is-more approach with a focus on quality. Recognizing the gap for comfortable footwear, we add a 6mm cushioning,customise the shape and material of our sole.
VIEW CASE STUDY
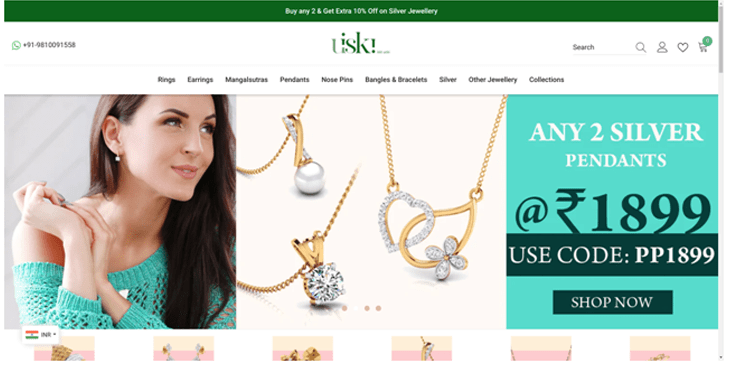
IskiUski was founded on a small premise. The company is built around a unique idea : shopping for diamonds and diamond jewellery shouldn’t be a mystery.IskiUski’s collection of distinguished and diamond jewellery offers the customer a wide choice of quality products at gratifying prices.
VIEW CASE STUDY
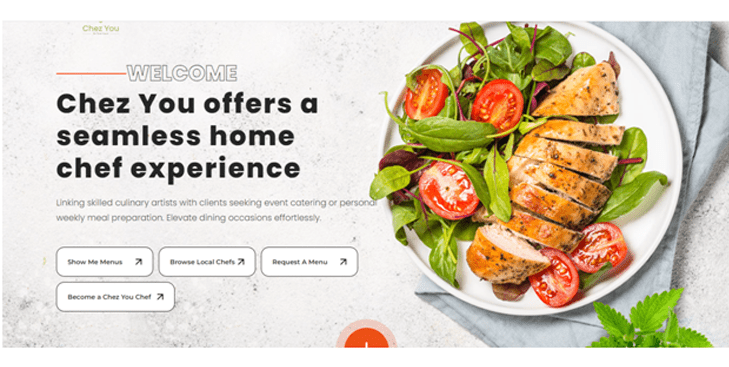
Chez You offers a Private Chef Booking Platform in Canada. Website is Connecting culinary chefs with hungry homes Experience culinary excellence tailored to your preferences and convenience with Chez You. Based on your reservation, these professional chefs will prepare selected dishes either in the comfort of client’s own kitchen or packaged for pickup or delivery.
VIEW CASE STUDY
918 was first developed in 2020 as a smart app to enhance food and beverage sales at golf courses throughout North America 918 was first developed in 2020 as a smart app to enhance food and beverage sales at golf courses throughout North America. With full intentions to disrupt the status quo of waiting for a meal or drinks on the course
VIEW CASE STUDY
Buyinturkey knows how to make you happy and we care about you! You will taste the most delicious tastes of Turkish cuisine with our gourmet food and beverage.At buyinturkey we value our relationships with Turkish manufacturers who are dedicated to providing the highest in quality and safety through practices that promote environment.
VIEW CASE STUDY
Ryan Feddes is a founder of Feddes company. Our company developes various types of monograms, Address Sign, Medal Holder, Fire Pits etc. With the help of CNC router.Feddes team hired Webappmate to maintain and do customization in a website and also improve the designs
VIEW CASE STUDYDelhi Office
411, Pearl Best Height I, Netaji Subhash Place(NSP)
Pitam Pura Delhi - 110034, India
Gurgaon Office
520, Star Tower, Sector-30, Gurgaon,
Haryana - 122022, INDIA
Australia Office
10 college drive, Narre,
Warren South Victoria 3805 Australia
USA Office
928, Terrace Drive, Los Altos,
CA 94024 USA